Ebben a cikkben áttekintünk néhány kulcsfontosságú optimalizálási technikát, amelyek segítségével a legjobb teljesítményt hozhatod ki weboldalából, akár a WordPress, akár más tartalomkezelő rendszeren alapul.
A gyorsítótárazás nagyon fontos, ha szeretnéd felgyorsítani a webhelyedet. Néhány jó gyorsítótárazási technika bevezetésével jelentősen javíthatod a teljesítményt. Áttekintünk néhányat a leghatékonyabb gyorsítótárazási technikák közül. Azonban ez közel sem az összes lehetőség, csak pár dolog, amit könnyedén megvalósíthatunk.
Gzip tömörítés engedélyezése
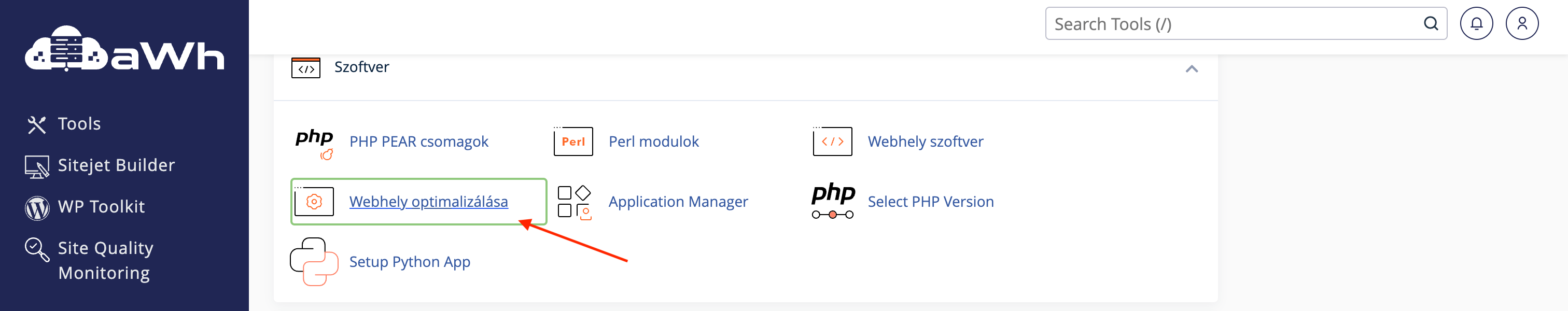
A Gzip tömörítésre azért van szükség, hogy csökkentsük a szerverről küldött adatok méretét. A Gzip tömörítés engedélyezése meglehetősen egyszerű, a cPanel felületén elvévezhető. Csak keressük meg a Webhely optimalizálása menüpontot.

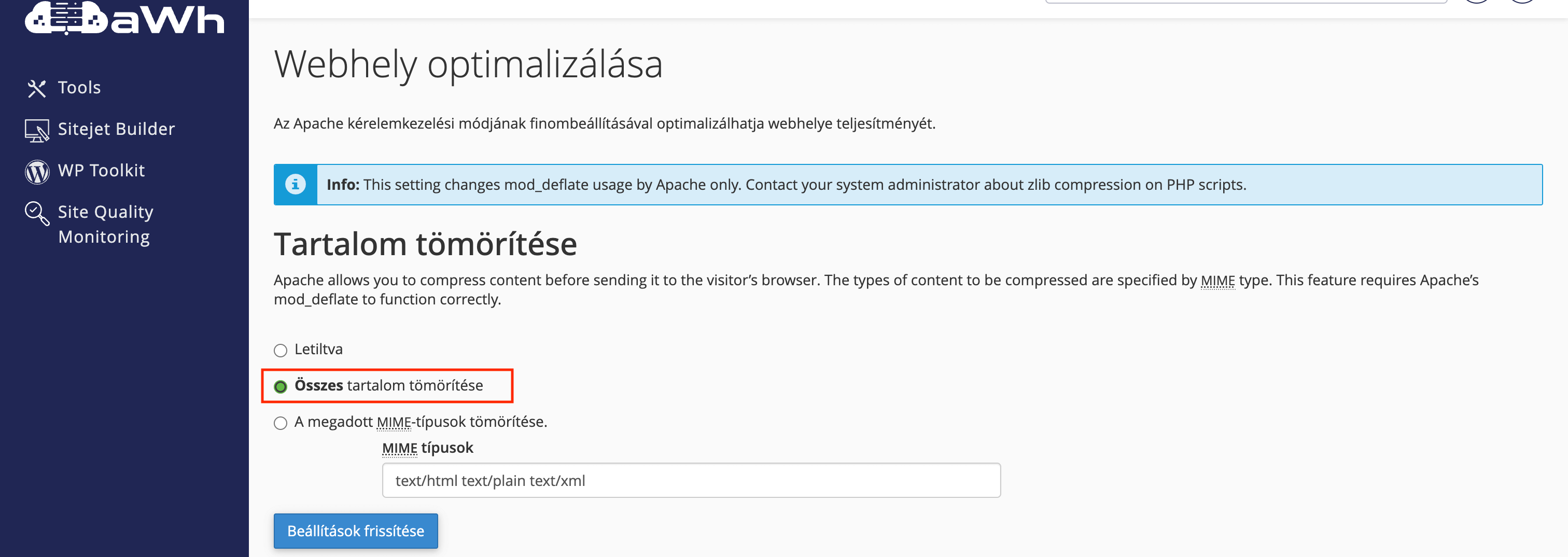
És válasszuk, hogy mindent tömöríteni szeretnénk.

A beállítás tárhely szintű, ha weboldalanként egyedileg szeretnénk ezt testre szabni, úgy .htaccess fájlban kell a megfelelő sorokat elhelyezni.
PHP Opcache modul bekapcsolása
A PHP Opcache gyorsítótárazása lényegében úgy működik, hogy a PHP-t előre lefordított bytecode-ba fordítja, így a PHP-t nem kell minden egyes kérésnél újraértelmezni. Különösen jól használható a nagyméretű, sok include/require utasítást tartalmazó alkalmazások gyorsítására. Általánosságban elmondható, hogy az opcode caching engedélyezésével az oldal betöltési sebessége több másodpercről 500 ms alá csökkenthető.
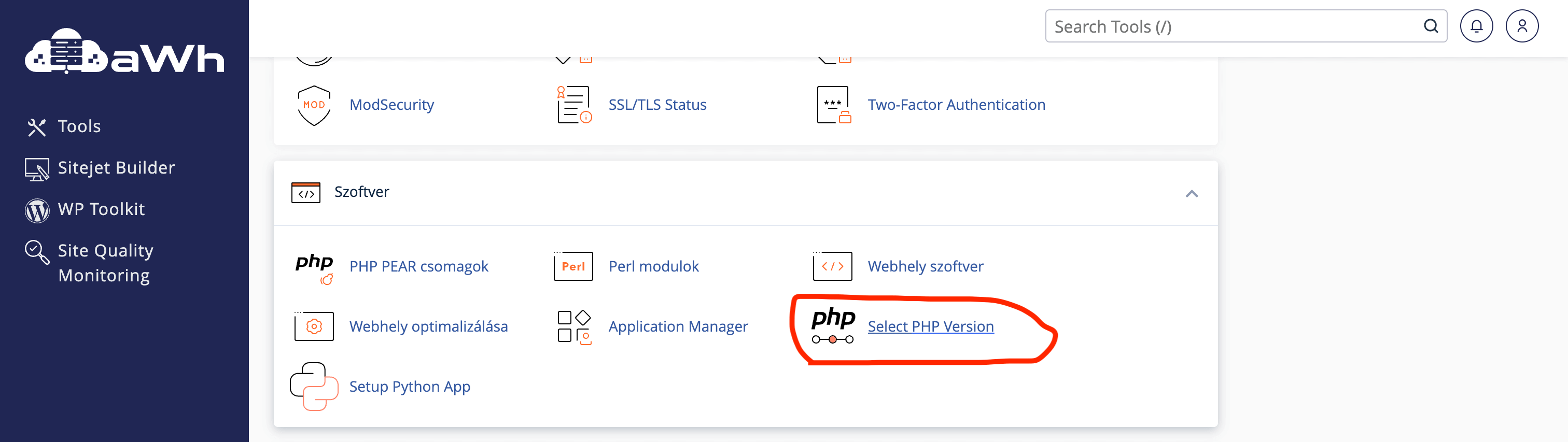
Ennek bekacspolásához keresd meg Select PHP Version menüpontot és nyisd meg,

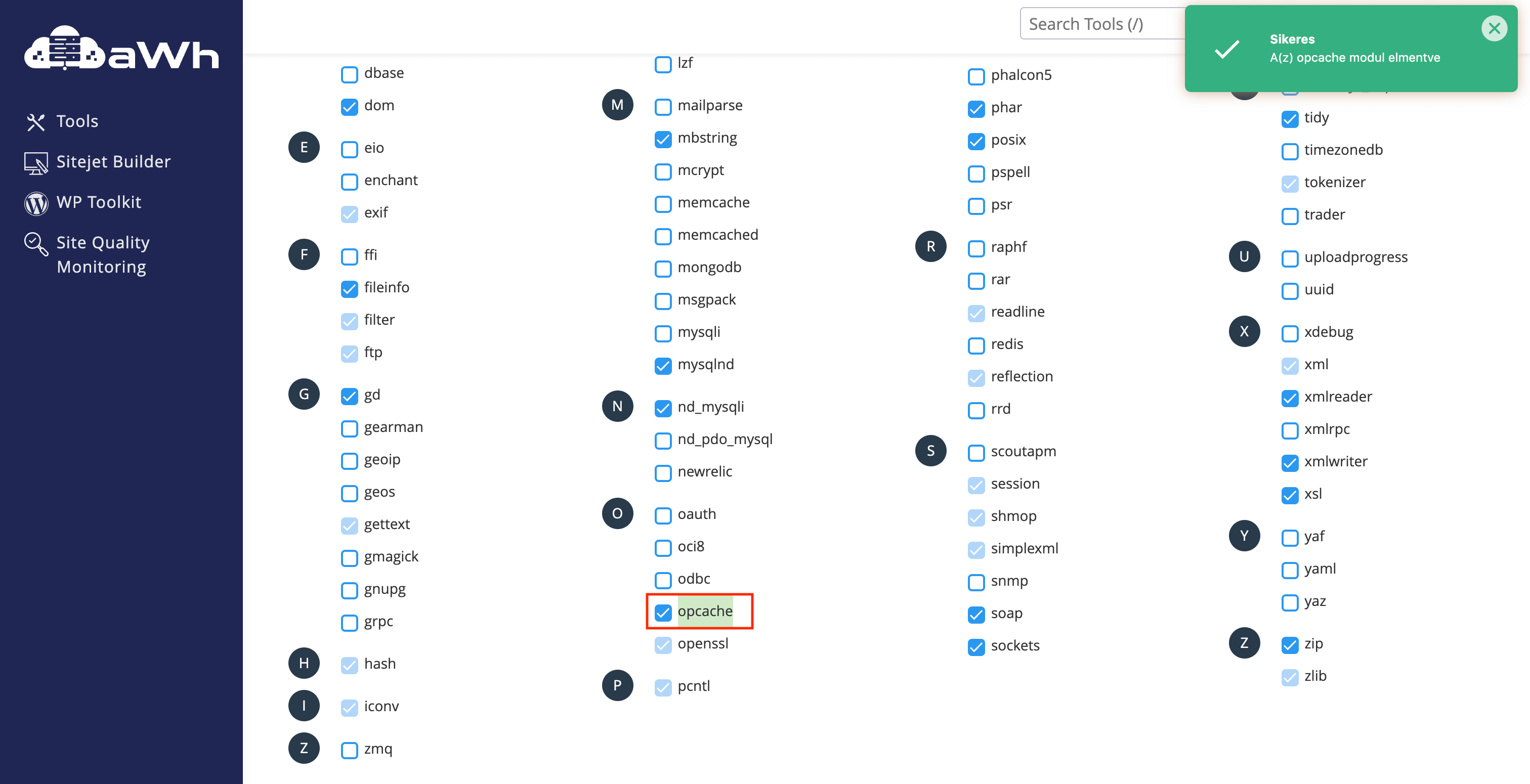
majd a PHP modulok közül kapcsold be az “opcache” modult.

Fontos: fejlesztés vagy hibaelhárítás esetén kapcsold ki az opcache modult, mivel ha be van kapcsolva, előfordulhat, hogy módosítod a PHP fájlt, de mégse látszódik a módosítás.
A böngésző gyorsítótárazásának kihasználása
Az Expires fejlécek megmondják a végfelhasználó webböngészőjének, hogy mennyi ideig kell a különböző típusú tartalmakat gyorsítótárba helyeznie. Az Expires fejlécek hagyományos HTTP fejlécek, így minden olyan módszer, amely lehetővé teszi egy HTTP fejléc beállítását, érvényes módszer az expires fejlécek beállítására.
A cPanel rendszerben a mod_expires Apache modul alapértelmezés szerint telepítve van, így az ebben az útmutatóban ismertetett módszer a mod_expires módszert használja a fejlécek beállítására, mivel az egyszerűbb használatot biztosít.
Ennek használatához, csak a weboldalhoz tartozó .htaccess fájlt kell megnyitni szerkesztésre, majd a fájl végébe az alábbi kódot elhelyezni:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
Képek optimalizálása
Sok weboldal-tulajdonos, akinek ez a problémája van, nem is tud róla. Pedig a képek optimalizálásának ismerete a WordPressben mindent megváltoztathat. A látogatók érdeklődésének elvesztésén túl a nagyméretű képek azt eredményezhetik, hogy az oldalak a vártnál lassabban töltődnek be, ráadásul az oldal SEO (Search Engine Ranking) mutatói is csökkenhetnek. Ha a weboldalad a WordPress köré épül, akkor vannak olyan bővítmények, amelyeket csak erre a célra készítettek - az egyik ilyen a Smush, vagy a TinyPNG. Általánosságban elmondható, hogy a képeknek 500 KB-nál kisebbnek kell lenniük, ezért a feltöltéskor duplán ellenőrizze a méreteket, és győződjön meg arról, hogy megfelelő felbontást használsz.
WordPress Cache bővítmények
Mindig javasoljuk, hogy lehetőség szerint használj gyorsítótárazó bővítményt, mert az oldalad nagyobb forgalmat és több egyidejű felhasználót tud kezelni és a látogatóknak is jobb élményt nyújt a weboldal használata.
A WordPress bejegyzéseid és oldalaid statikus fájlokként történő gyorsítótárazásához használhatsz valamilyen gyorsítótárazó bővítményt. Egy gyorsítótárazási bővítmény telepítése a WordPressben meglehetősen egyszerű, és csak annyit kell tenned, hogy a wp-admin -> Plugins -> Add New menüpontba mész. Ezután add meg a telepíteni kívánt plugin nevét. Sokféle gyorsítótárazási bővítmény létezik, és a velük kapcsolatos tapasztalatod igazából a témádtól és a jelenleg használt bővítmények keverékétől függ. Kipróbálással és hibával lehet kideríteni, hogy mi működik a legjobban az Ön webhelyén. A három szerintünk legjobb, amit érdemes megnézni:
WP Super Cache
Ez a plugin az egyik legnépszerűbb, sok beállítással rendelkezik, de felhasználóbarát és többnyire előre konfigurált a dobozból. Mindenféle konfigurálás nélkül, ez egy olyan plugin lehet, amit telepítesz, és minden további tudás vagy finomhangolás nélkül felgyorsítja az oldaladat.
W3 Total Cache
A W3 Total Cache egy másik plugin, amely rendkívül népszerű. Gyakran tapasztaljuk, hogy ez jól működik a WooCommerce-rel, így igazán jó választás az e-kereskedelmi/kereskedelmi oldalak számára.
WP Fastest Cache
A WP Fastest Cache egy gyorsítótárazó plugin, amely ugyanazt teszi, mint a többi, de statikus HTML oldalakat is generál a weboldalad tartalmából, így még jobban hozzájárulhat a betöltési időkhöz. Nos, ez a plugin GZIP tömörítéssel is rendelkezik, mint opció, amely lehetővé teszi, hogy csökkentsd a fájlok méretét, amelyeket a szerveredre küld.
Kérjük, ne telepíts vagy aktiválj egynél több cache bővítményt WordPress oldaladra egyszerre - valószínűleg konfliktust okozhat, ami akár tönkre is teheti weboldalad.